Best Background Color For Black Text . yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. Dark backgrounds with light text but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. here are some dark colors that offer excellent legibility and contrast when used for text on a white background: Using a light color shade with black or dark text is a great way of adding subtle color. Try black text on light blue, pale green or gray background. a dark text color on top of a light gradient background allows for readability, while also being pleasing to the eye. wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a minimum contrast ratio of 4.5:1 and a recommended contrast ratio of 7:1 you.
from onaircode.com
Try black text on light blue, pale green or gray background. wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a minimum contrast ratio of 4.5:1 and a recommended contrast ratio of 7:1 you. yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. here are some dark colors that offer excellent legibility and contrast when used for text on a white background: Using a light color shade with black or dark text is a great way of adding subtle color. Dark backgrounds with light text but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. a dark text color on top of a light gradient background allows for readability, while also being pleasing to the eye.
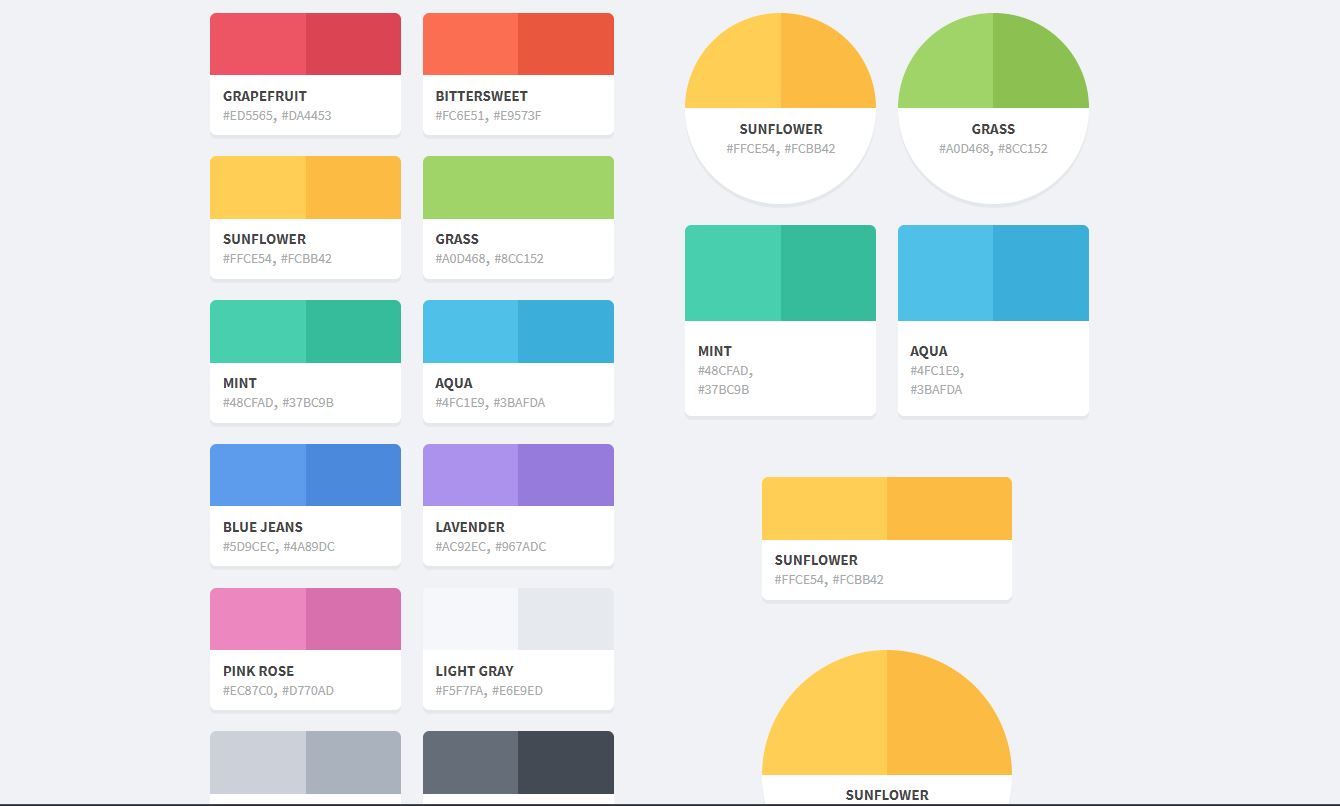
20+ Best HTML CSS Color Palette with Code Snippet OnAirCode
Best Background Color For Black Text yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a minimum contrast ratio of 4.5:1 and a recommended contrast ratio of 7:1 you. yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. a dark text color on top of a light gradient background allows for readability, while also being pleasing to the eye. here are some dark colors that offer excellent legibility and contrast when used for text on a white background: Using a light color shade with black or dark text is a great way of adding subtle color. Dark backgrounds with light text Try black text on light blue, pale green or gray background. but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read.
From wallpaperset.com
Cool Text Backgrounds (48+ pictures) Best Background Color For Black Text a dark text color on top of a light gradient background allows for readability, while also being pleasing to the eye. Using a light color shade with black or dark text is a great way of adding subtle color. yellow can work on a black background, but it's as much about fonts and where the colour is used. Best Background Color For Black Text.
From onaircode.com
20+ Best HTML CSS Color Palette with Code Snippet OnAirCode Best Background Color For Black Text but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. here are some dark colors that offer excellent. Best Background Color For Black Text.
From www.vecteezy.com
Black text editable font effect 692807 Vector Art at Vecteezy Best Background Color For Black Text here are some dark colors that offer excellent legibility and contrast when used for text on a white background: yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a. Best Background Color For Black Text.
From xaydungso.vn
Bộ sưu tập 400 Background color for black text Chuẩn nét và đẹp mắt Best Background Color For Black Text Using a light color shade with black or dark text is a great way of adding subtle color. wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a minimum contrast ratio of 4.5:1 and a recommended contrast ratio of 7:1 you. yellow can work on a black background, but it's as much about fonts and where the. Best Background Color For Black Text.
From www.youtube.com
Best Colors on BLACK Background for printing YouTube Best Background Color For Black Text Try black text on light blue, pale green or gray background. Using a light color shade with black or dark text is a great way of adding subtle color. but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. here are some dark colors that offer. Best Background Color For Black Text.
From wallhere.com
Wallpaper black background, text, pattern, texture, circle, stripes Best Background Color For Black Text Using a light color shade with black or dark text is a great way of adding subtle color. a dark text color on top of a light gradient background allows for readability, while also being pleasing to the eye. yellow can work on a black background, but it's as much about fonts and where the colour is used. Best Background Color For Black Text.
From www.pinterest.ph
50 Color Schemes From Stunning sites site color Best Background Color For Black Text Dark backgrounds with light text yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. here are some. Best Background Color For Black Text.
From getwallpapers.com
Cool Text Backgrounds (56+ images) Best Background Color For Black Text here are some dark colors that offer excellent legibility and contrast when used for text on a white background: yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. Try black text on light blue, pale green or gray background. . Best Background Color For Black Text.
From mavink.com
Black Wallpaper With Text Best Background Color For Black Text but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. here are some dark colors that offer excellent. Best Background Color For Black Text.
From www.wallpaperflare.com
Black background with text overlay, pattern HD wallpaper Wallpaper Flare Best Background Color For Black Text Using a light color shade with black or dark text is a great way of adding subtle color. wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a minimum contrast ratio of 4.5:1 and a recommended contrast ratio of 7:1 you. Dark backgrounds with light text yellow can work on a black background, but it's as much. Best Background Color For Black Text.
From www.reddit.com
A much better guide to how readable colored texts on backgrounds are Best Background Color For Black Text yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. Using a light color shade with black or dark. Best Background Color For Black Text.
From 99designs.com.au
The art of words how great text layout can transform your design Best Background Color For Black Text Using a light color shade with black or dark text is a great way of adding subtle color. wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a minimum contrast ratio of 4.5:1 and a recommended contrast ratio of 7:1 you. yellow can work on a black background, but it's as much about fonts and where the. Best Background Color For Black Text.
From wallhere.com
Wallpaper black, text, technology, circle, laptop, brand, Word of the Best Background Color For Black Text Try black text on light blue, pale green or gray background. Using a light color shade with black or dark text is a great way of adding subtle color. but if you have black text on a white or light gray background, the contrast in brightness makes it easier to read. Dark backgrounds with light text a dark. Best Background Color For Black Text.
From pngtree.com
Black Brushed Grunge Text Background, Brush, Background Text, Grunge Best Background Color For Black Text a dark text color on top of a light gradient background allows for readability, while also being pleasing to the eye. Try black text on light blue, pale green or gray background. here are some dark colors that offer excellent legibility and contrast when used for text on a white background: Using a light color shade with black. Best Background Color For Black Text.
From wallup.net
black, Text, Typography, Selective, Coloring Wallpapers HD / Desktop Best Background Color For Black Text Dark backgrounds with light text Try black text on light blue, pale green or gray background. here are some dark colors that offer excellent legibility and contrast when used for text on a white background: wcag 2.1 (a/aa/aaa) and section508 which basically boils down to a minimum contrast ratio of 4.5:1 and a recommended contrast ratio of 7:1. Best Background Color For Black Text.
From www.ircwebservices.com
The Best CSS Gradient Generators for Designers Best Background Color For Black Text Dark backgrounds with light text Using a light color shade with black or dark text is a great way of adding subtle color. a dark text color on top of a light gradient background allows for readability, while also being pleasing to the eye. but if you have black text on a white or light gray background, the. Best Background Color For Black Text.
From uxplanet.org
8 Tips for Dark Theme Design. Dark theme is one of the most requested Best Background Color For Black Text Using a light color shade with black or dark text is a great way of adding subtle color. here are some dark colors that offer excellent legibility and contrast when used for text on a white background: yellow can work on a black background, but it's as much about fonts and where the colour is used that affect. Best Background Color For Black Text.
From qastack.com.br
Cores para usar com fundo preto? Best Background Color For Black Text yellow can work on a black background, but it's as much about fonts and where the colour is used that affect the overall look of the site. here are some dark colors that offer excellent legibility and contrast when used for text on a white background: Using a light color shade with black or dark text is a. Best Background Color For Black Text.